До сих пор скорость интернет соединений, на просторах нашей страны и ближнего зарубежья, желает лучшего. Интернет страницы сайтов должны быстро загружаться. Если страница сайта долго загружается, то посетитель сайта может не дождаться загрузки и покинуть её. Как можно уменьшить скорость загрузки страницы? В этой статье я не буду рассказывать о том, как оптимизировать код HTML страничек. Я расскажу Вам о том, как оптимизировать изображение для сайта с помощью Photoshop.
Оптимизировать изображения для интернета можно в самых разных программах. Но, среди графических редакторов, самым мощным на сегодняшний день, является Adobe Photoshop. Эта программа имеет очень большие возможности, если не сказать, огромные. Но, чтобы постичь все её возможности, у Вас может уйти не один день. Например, когда я первый раз открыл программу, то не знал, с какой стороны к ней подступиться, с чего начать. Ну да ладно. Сейчас много не требуется.
Что значит оптимизировать изображение
Это значит сделать его более лёгким или менее тяжелым, то есть чтобы оно занимало минимум дискового пространства (килобайт или мегабайт) и быстро загружалось на сайте. Это значит, что посетитель, который зашёл к Вам на сайт или блог не ждал появления картинок, фотографий, а быстро получал желаемое. Кто-то скажет, что сегодня почти у всех высокоскоростной интернет. Я же отвечу, — Многие сегодня путешествуют по интернету с помощью мобильных устройств, на которых скорость загрузки интернет-страничек заставляет желать лучшего и Ваши большие картинки только усугубят положение.
Итак, приступим.
1. В запущенной программе Photoshop, в верхнем меню, нажмите «Файл – Открыть» и выберите изображение для редактирования. Для примера я взял изображение с разрешением 2560х1600 пикселей, размер – 2,21 мегабайта. Такое изображение на сайт не выложишь. Здесь оно конечно же не такое большое.
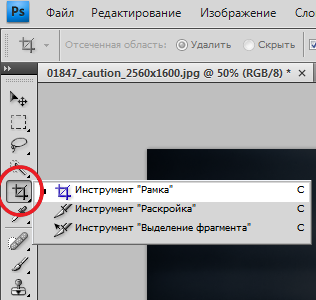
2. Попробуем удалить с помощью инструмента «Рамка» ненужные нам фрагменты на исходном изображении.
3. Вот так это будет выглядеть. На этом шаге, вы можете подкорректировать то, что у Вас останется после обрезки изображения.
4. Когда расположите рамку в нужном положении, нажимайте кнопку «Enter» на клавиатуре. Ваше изображение будет обрезано.
5. Вы получили изображение нужного Вам фрагмента, без лишних деталей в высоком разрешении. Но это изображение ещё слишком большого размера и имеет приличный вес.
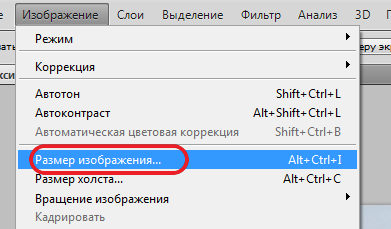
6. Что можно сделать дальше? Как ещё можно уменьшить размер изображение? Если Вы знаете, какой именно размер должно иметь оптимизированное изображение, то тогда, нужно открыть вкладку меню «Изображение – размер изображения».
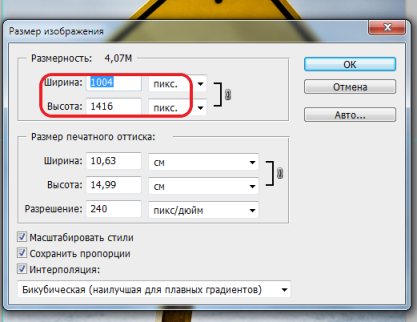
В открывшейся вкладке выставите нужные пропорции изображения.
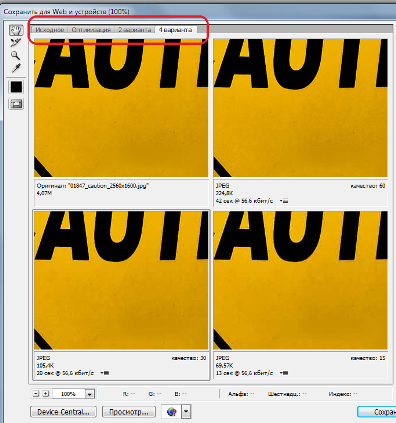
7. Дальше, самым оптимальным, будет открыть вкладку «Файл», и выбрать там «Сохранить для web». Здесь, для получения оптимального соотношения с различными настройками. Есть интересная возможность смотреть будущий вариант в четырёх вариантах. Смотрите, сравнивайте. Понравившийся вариант сохраняйте и выкладывайте на сайт.










Спасибо за хорошую статью. Сделав оптимизацию сайта как тут написано. Начал сайт подниматься вверх по запросам и еще дали 10 тиц. Всем рекомендую.