У многих людей до сих пор возникает один и тот же вопрос: — Как вставить видео с Yuotube на сайт. Этот вопрос по логике не должен был бы возникать, но раз он есть, то я решил ответить на него на собственном примере по шагам.
Итак, вам понравилось какое-то видео на видеохостинге Youtube и вы решили поделиться ими со своими посетителями или друзьями, но не знаете, как вставить это видео с youtube.
Как вставить видео с YouTube на блог — видеоурок инструкция
Для некоторых людей, обычных и более профессиональных блогеров, вставка видео с YouTube является довольно сложный процесс. В то же время и на самом деле это сделать легко и просто, к тому же, для WordPress я дам вам отличный плагин, который вообще делает вставку видео на свой блог делается просто детским занятием.
В видео я покажу вам то, пошаговую инструкцию как вставить видео с YouTube на блог на CMS WordPress, Livejornal, Liveinternet, Blogger.
Плагин называется Smart YouTube PRO. Ссылка на скачивание — http://wordpress.org/extend/plugins/smart-youtube/
Подписывайтесь на мой канал, мне будет интереснее публиковать свои видео материалы.
Присылайте свои вопросы мне, за них вы получите подарок, а я тему для видео или статьи. Мне важны ваши вопросы! Слать вопросы сюда — https://zarabotokwmz.ru/zadaj-vopros-poluchi-podarok
Дальше читайте почти то же самое в виде статьи.
- Шаг первый.
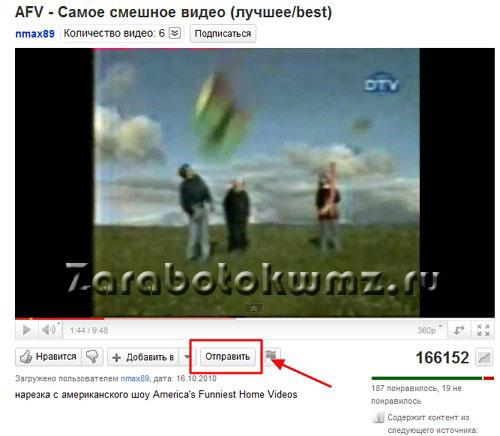
Сразу под окном с видеороликом есть небольшой ряд кнопок. Вам нужно нажать на кнопку “Отправить”.

Шаг 1, нажимаем на отправить
- Шаг второй.
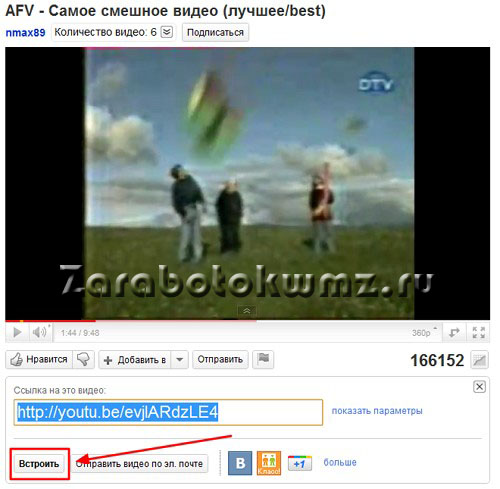
Эту ссылку, которая сразу выделена синим, вы можете скопировать и отправить кому-то по почте или просто сообщить каким-либо образом, но вы хотите вставить его на свой сайт. Нажимайте на кнопку под надписью “Встроить”.

Шаг 2, нажимаем на встроить
- Шаг третий.
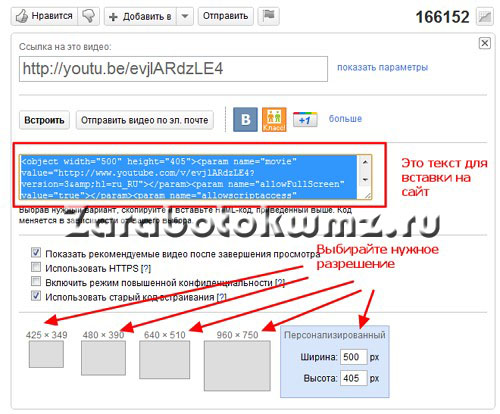
Если вы знаете, какого разрешения вам нужно видео, то выбирайте стандартное или даже персонализированное. Здесь же вы можете поставить галочку напротив “Использовать старый код встраивания”. Если его не ставить, то код, который вам даст сервис, будет иметь вставку во фрейме, а это не всегда работает, но вы можете вставить и его, попробовав тем самым на сайте. Но, часто такой код не работает.

Шаг 3, выбираем размер и копируем код
Если вы не знаете, какого размера вам нужно видео, то выбирайте самое маленькое, а потом уже его можно будет заменить в любой момент. Выбирайте нужный вариант кода и копируйте его.

По просьбе моих любимых посетителей обновил картинку с параметрами вставки
- Шаг четвёртый.
Вот и сама вставка кода. А раз это код, то и вставлять его нужно в код.
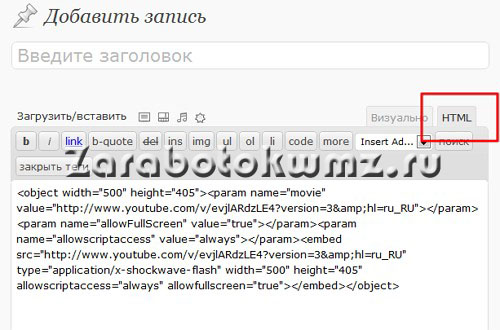
Как вставить видео с Youtube на блог работающий на WordPress
Вам нужно нажать на кнопку “HTML” сразу под полем, куда вносится заголовок. А в основное поле уже вставляете полученный на youtube.com код с видео. Посмотреть, что у вас получилось можно после того, как нажмёте на кнопку “Визуально”.

Вставляем видео с youtube на блог работающий на wordpress
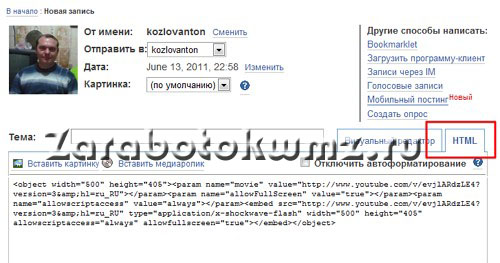
Как вставить видео с Youtube на блог на сервисе LiveJournal.com
Здесь тоже самое, что и на обычном самостоятельном блоге. Выбирать нужно тоже кнопку “HTML” рядом с полем ввода заголовка. Вставили и тут же можно посмотреть результат после нажатия на кнопку рядом “Визуальный редактор”.

Вставляем видео с youtube на блог на сервисе LiveJournal.com
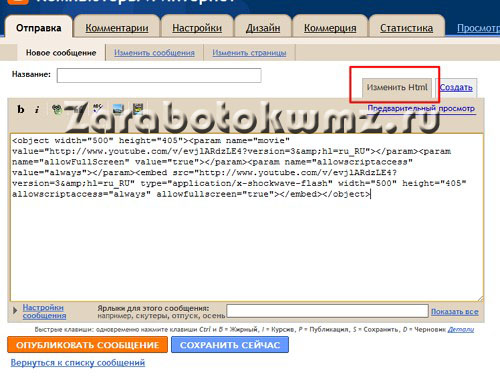
Как вставить видео с Youtube на блог на сервисе Blogger.com
Опять тоже самое. Вам нужно найти поле, в которое можно вставлять html код видеоролика. Тут кнопки расположены наоборот, в отличие от двух предыдущих. Вам нужно нажать на кнопку “Изменить код”, а посмотреть результат можно нажав на кнопку “Создать”.

Вставляем видео с youtube на блог на сервисе Blogger.com
Вот что у вас должно получиться:
Вот такие простые шаги требуется совершить для того, чтобы вставить видео с youtube на блог на любом сервисе.


Это просто чудо,что я нашла ваш блог!Спасибо огромное! Вы мне очень помогли. Оказывается все просто и доступно.
Это точно, всё очень просто.
Спасибо большое. Буду знать как вставлять в блог видео)))
Это просто необходимо знать каждому владельцу своего сайта.
только страница с размещенным видео будет дольше загружаться, так что слишком увлекаться этим не стоит, один или два ролика на одной странице это оптимальный вариант.
Совершенно с вами согласен. Проще вставить на сайт видео с youtube на несколько страниц, если видеороликов очень много.
Антон, а есть возможность сменить чёрный цвет проигрывателя на другой?
По-моему нет такой возможности.
Ну вот, как видите, нашлись хорошо разбирающиеся в этом люди. Спасибо, Сергей!
Дело не в разбирающихся людях, я сам только вчера решил видео на сайт ставить. Просто решил по справке пройтись и нарвался на тот мануал.
Еще прошу заметить, что если вставлять объектом, то дается ссылка с переменной version=3, при этом плеер выглядит иначе и цвет поменять не получается, только черный градиент. Переменную можно удалить вместе со следующим «&».
Ещё раз спасибо. Видео с youtube для некоторых сайтов стало основным контентом. И его хорошее оформление многое значит.
Да, я тоже так добавляю видео на сайт, только я не знала,что можно выбирать нужное разрешение видео, спасибо за совет!)))
Спасибо большое за помощь, никак не мог разобраться. Игры для программистов
Спасибо, дочитал до третьего пункта и все понял, все очень доступно )))
Спасибо за полезную информацию 🙂
Наконец-то я нашел инфу почему у меня через раз ролики в блоге загружались. Я уже начал грешить на свою тему, а оказывается все гораздо проще.
афигеть всё так просто!!!спасибо за информацию
Да, в этом нет ничего сложного. Знаете, сейчас для блогов WordPress появился способ ещё более простой. Вы устанавливаете плагин Smart Youtube и настраиваете его под свои нужды. Затем, в том месте, где должно быть видео, вы просто вставляете ссылку и к http:// добавляете v. У вас получается httpv://. После публикации поста эта ссылка заменится видеоплеером.
Спасибо огромное за доступное обьяснение. Но где можно найти правильные настройки плагина Smart Youtube ? Не понимаю как его настроить. И подскажите, пожалуйста, помещение видеороликов к себе на сайт с ютуба не считается плагиатом? Спасибо.
Плагиатом не считается. Что касается настроек плагина, просто копируйте ссылку на видео и вставляйте прямо в статью. При этом добавляйте к «http» букву «v». У вас получится httpv://адресвидео. Дальше можете поиграть с настройками и посмотреть результат.
Добрый день. Статью прочла, код вставила, все получилось отлично, но есть вопрос — а надо ли в статье код закрывать в noindex?
Это как хотите. Я не ставлю.
Нет не надо, иначе поисковик загрузит вашу страницу без этого видео. Хотя смотря с какой целью это видео вставлено на странице. Если как часть основного контента то какой смысл ее «не индексировать»?
Тег noindex изначально предназначался для поискового робота Яндекса. Он давал команду роботу пропустить обозначенный участок при загрузке (кэшировании) страницы. И увидеть это можно лишь в кэше Яндекса (сохраненная копия). Если я где-то ошибаюсь, прошу меня поправить.
Спасибо. С помощью вашего сайта узнала как вставлять видео с ютуба. Я стараюсь пользоваться плагинами только по мере необходимости, поэтому вставляла код без плагинов. От себя дополню, я этот код поместила в контейнер див, ну чтобы выровнять относительно дизайна сайта.
Я помещаю код плагина в дополнительное поле div с центральным ориентирование. Но удобно до невозможности.
А я делаю его на всю ширину текстовой области, так что даже ориентировать не нужно.
Каждый волен делать как ему нравится. Дело в том, что большое видео, имеет больший «вес». А не каждый пользователь имеет высокоскоростной интернет.
Блин, а я как баран в этот ютуб уставился и не знаю что нужно делать, где эмбдед код искать.
Да, уважаемый автор, надо бы обновить иллюстрации.
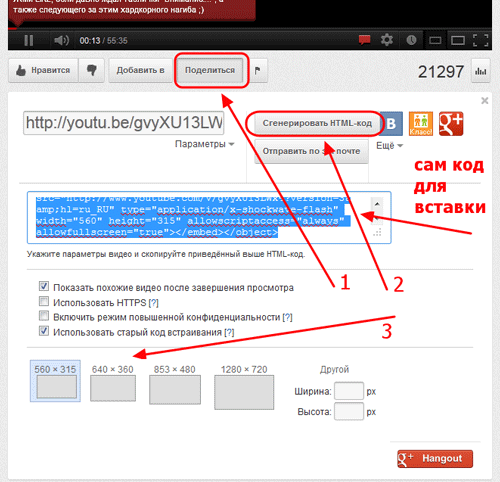
Егор, под видео на Ютубе нажмите кнопку «Поделиться», затем «Сгенерировать HTML-код». Если нужен именно embed, поставьте флажок «Использовать старый код встраивания».
Спасибо за участие! Добавил новое изображение в статью. Это поможет сделать сайт лучше и полезнее для вас.
Подскажите пожалуйста! В ютьюб кабинете в некоторых видео отсутствует опция использовать старый код, новый код CMS сайта, где будет использоваться видео, не всраивается! Подскажите что делать как выжать этот старый код?????
Там просто нужно поставить галочку. На скриншотах это видно.
Как ни странно, не все ролики на Ютубе используют Flash-плеер. Некоторые ролики открываются на HTML5 без участия Flash, может вся загвоздка, сам не пробовал.
HTML 5 вообще продвинутая штука.
нет у меня окна, чтобы галочку поставить! НЕ-ТУ, понимаете?
Сейчас нужно нажимать на следующие кнопки:
Поделиться
HTML-код
Использовать старый код вставки
В чём проблема?
. Если нужен именно embed, поставьте флажок «Использовать старый код встраивания». И где этот флажок сколько искал не нашёл ни флажка ни этой надписи. Всё что там есть это. Размер видео: 640 × 480. Показать похожие видео после завершения просмотра. Показать панель управления. Показать название видео и функции проигрывателя. Включить режим повышенной конфиденциальности и больше ничего.
Спасибо! Все оказывается очень просто, когда объясняют доступно.
Совершенно верно. Проще некуда.
Да, все просто. А видео с Ютуба просто необходимо размещать у себя на сайте, чтобы привлечь клиентов и раскрутить свое видео.
чото вы мудрена наговорили-достаточно ссылку с браузера скопировать ,и вставить себе на сайт-в визуальном редакторе-5 сек
А вы так пробовали?
нет у меня таких кнопок, как [сгенерировать HTML-код] и окна со старым кодом тоже нет.. не знаю, что за фигня..
А как сделать так что бы после окончания видео не вскакивали поожие (рекомендованные) видео в этом же окне
Спасибо, очень понятная и нужная инструкция!
С первого раза получилось на свой сайт добавить видео )))
А как вставить код в тему группы в одноклассниках?
Ответ выше.
Подскажите, как вставить код в тему группы в одноклассниках?
В виджеты вставляйте.
Добрый день подскажите плиз, а возможно ли при запуске плеера чтобы выполнилось и другое действие, переход на другую страницу например?
Нет, про такое не слышал.
Огромное спасибо за оказанную помощь! Очень доступно и понятно в отличии от других товарищей!
Всё это ерунда у меня после обновления браузера мозила, ни какой вставки почему-то не происходит, вместо видео ссылка (открыть флэш объект в новом окне). Заметил, что в каждой версии мозилы разработчики вставляют какую нибудь хрень, которая только портит браузер. В прежней версии всё работало, код видео вставлял без всяких ссылок. Теперь-же HTML код видео вставленный на сайт, меняется на ссылку (Открыть flash-объект в новом окне!)
Почему HTML код видео вставленный на сайт, меняется на ссылку (Открыть flash-объект в новом окне!) Кто нибудь мне ответит на этот вопрос или тут также все бестолковые.
Вместе со скачиванием плагина в комп набивается масса всякой шламовой дряни! Неужели без вирусов невозможно просто перенести на ленту в фейсбук видео с ютуба?
А если я не хочу загружать видео с ютуба на сайт, но ролик показать надо…как сделать так, чтоб отображалось иконка с картинкой из видео, а при нажатии «плей» происходила бы переадресация на ютуб по заданной ссылке?